Infor B2B SaaS Project-TaaS
Enhancing User Satisfaction and Engagement by 37% for a Global ERP’s Testing as a Service (TaaS) Product
As a UI/UX Software Engineer at Infor from 2017 to 2022, I spearheaded the design and development efforts for a comprehensive Testing as a Service (TaaS) product. This B2B SaaS solution, built to support Infor’s global ERP offerings, was deployed across cloud, desktop, and mobile platforms, requiring a unified and intuitive user experience. My work directly contributed to a 37% enhancement in B2B SaaS user satisfaction and a 42% boost in user engagement through strategic UX improvements and innovative learning experiences.
The Problem: Overcoming Complexity in TaaS
Before my involvement, the TaaS product faced several significant challenges that hindered user adoption and efficiency:
- Complex Workflows: Users struggled with convoluted testing processes, leading to errors and increased time-to-completion.
- Low Feature Adoption: Valuable features within the TaaS suite were underutilized due to a lack of discoverability and intuitive interaction patterns.
- Outdated UI: The existing user interface was visually unappealing and did not align with modern design standards, leading to a perception of an outdated system.
- Inconsistent Experience: Disparate design elements across different platforms (mobile, cloud, desktop) created a disjointed user journey, leading to frustration.
- Steep Learning Curve: New users found it difficult to onboard and master the product, resulting in high support queries and slow productivity.
My Role: Driving a Comprehensive UX Transformation
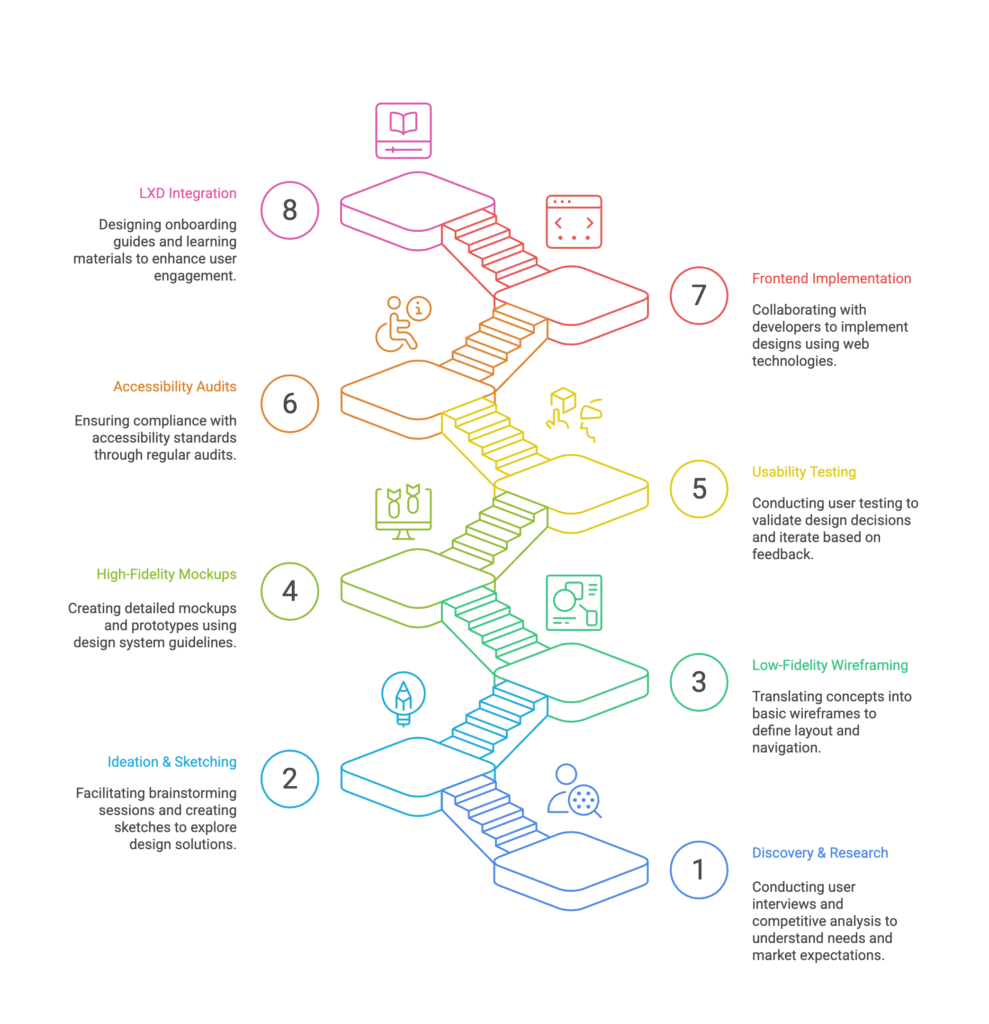
My contribution to the TaaS product was multifaceted, encompassing the entire UX lifecycle from research to front-end development. As a UI/UX Software Engineer, I was responsible for:
- User Research: Conducting in-depth interviews and surveys with end-users and stakeholders to uncover pain points, validate assumptions, and identify user needs. This included understanding the diverse requirements of users across various industries and roles.
- Competitive Analysis: Benchmarking the TaaS product against industry leaders to identify best practices and areas for differentiation in the competitive B2B SaaS landscape.
- Information Architecture & Workflow Design: Redefining complex testing workflows into simplified, logical, and efficient user journeys.
- Wireframing & Prototyping: Creating both low-fidelity wireframes to quickly iterate on structural layouts and high-fidelity interactive prototypes to simulate user flows and gather early feedback.
- UI Design: Designing intuitive, consistent, and aesthetically pleasing interfaces for the cloud, desktop, and mobile platforms, ensuring responsiveness and optimal usability across all devices.
- Usability Testing: Planning and conducting rigorous usability tests with target users to identify areas for improvement and validate design decisions.
- Frontend Development: Translating approved designs into functional user interfaces using HTML, CSS, JavaScript, and Angular, ensuring pixel-perfect implementation and adherence to design specifications.
- Design System Adherence: Strictly adhering to and contributing to Infor’s global design system, SoHo, to ensure consistency and scalability across all product touchpoints.
- Accessibility Compliance: Integrating accessibility best practices throughout the design and development process, ensuring the TaaS product was usable by individuals with diverse abilities, in line with global user guidelines.
- Learning Experience Design (LXD): Conceiving, designing, and developing proactive onboarding guides and learning materials to improve product adoption and user proficiency.
Process & Iteration: From Concept to Refinement

The Solution: A Unified, Intuitive, and Engaging TaaS Experience
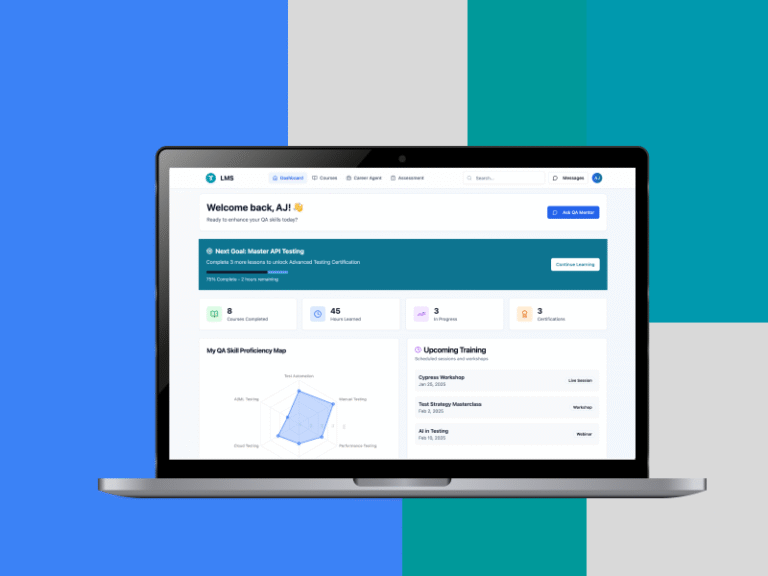
The redesigned TaaS product featured a sleek, modern interface that was consistent across all platforms – cloud, desktop, and mobile. Key improvements included:
Comprehensive Onboarding & Learning: Integrated, proactive onboarding guides and modular learning materials provided just-in-time support, empowering users to quickly master the product.
Streamlined Workflows: Complex testing processes were broken down into intuitive, guided steps, significantly reducing user effort and error rates.
Enhanced Information Architecture: Features were logically grouped and easily discoverable, leading to increased adoption of advanced functionalities.
Modern & Consistent UI: The application of the SoHo design system ensured a visually appealing, consistent, and branded experience, instilling confidence in users.
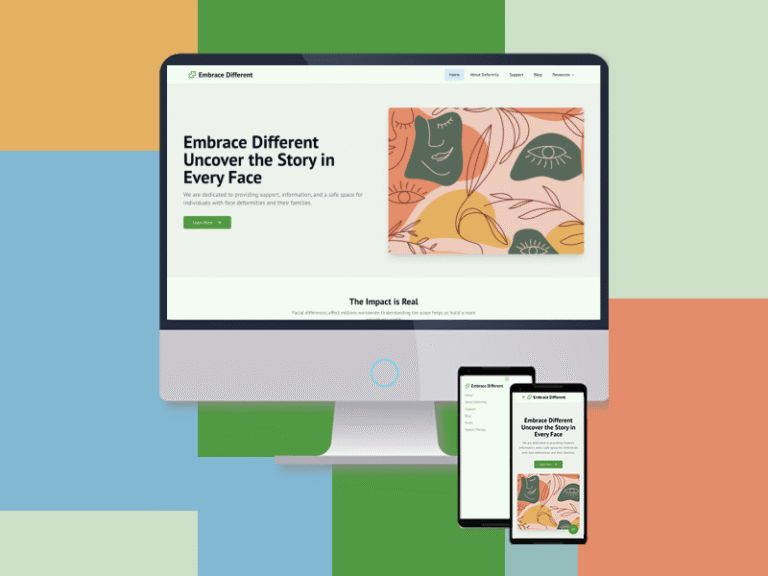
Responsive Design: A truly responsive design allowed for seamless transitions and optimal usability, whether users were accessing the TaaS product on a large desktop monitor, a tablet, or a mobile phone.
The Impact: Measurable Success in User Satisfaction and Engagement
The comprehensive UX transformation and strategic LXD initiatives yielded significant and measurable improvements for the TaaS product:
- Enhanced B2B SaaS User Satisfaction by 37%:
- Metrics Used: User satisfaction was primarily measured through regular in-app surveys (e.g., NPS, CSAT scores), direct user feedback channels, and a reduction in support tickets related to usability issues.
- Direct Contribution: The intuitive design, streamlined workflows, and consistent user experience across platforms directly addressed previous pain points, leading to a substantial increase in overall user satisfaction scores. Users reported less frustration, higher efficiency, and a more positive perception of the product.
- Boosted B2B SaaS User Engagement by 42%:
- Metrics Used: User engagement was tracked through key performance indicators such as feature adoption rates (e.g., increased usage of advanced testing features), session duration, frequency of login, and completion rates of onboarding modules and learning materials.
- Direct Contribution: My focus on Learning Experience Design (LXD), specifically the creation of proactive onboarding guides and comprehensive learning materials (including interactive modules and video tutorials), significantly reduced the product’s learning curve. This empowered users to become proficient more quickly, leading to higher feature adoption and more frequent, meaningful interactions with the TaaS product.
Tools & Systems Used
- Design & Prototyping – Figma, InVision, Adobe Illustrator and Adobe XD
- Design System – SoHo-Infor Dedicated design system
- Learning materials creations – Camtasia, Adobe AfterEffects,Adobe Captivate, Adobe Audition
- Front End – HTML, CSS,JS, Angular
- Kowldge of Backend – Java
- Testings-Usability Testing, Unit Testing
Key Takeaways
- Designing for cross-platform consistency while meeting enterprise needs requires a scalable design system
- A structured UX research and iteration process directly drives measurable improvements in user satisfaction
- Onboarding and learning experiences are not just add-ons but essential to increasing product engagement in B2B SaaS
This project stands as a testament to the power of a user-centered design approach, demonstrating how a focus on intuitive design, accessibility, and effective learning experiences can drive significant improvements in both user satisfaction and business outcomes within a complex B2B SaaS environment.
Please note: Due to company confidentiality and copyright restrictions, I am unable to include any direct screenshots or visual assets from the TaaS project.